阅读:0
听报道

撰文 | ELISE BLANCHARD(作者)
翻译 | LZM
互联网已经深入到我们生活的方方面面,但我敢打赌,数字世界之中有一个方面是你认为理所当然的。你有没有注意到很多链接,特别是超链接,都是蓝色的?
当一位同事不经意地问我为什么链接是蓝色的时候,我被难住了。
作为从 2001 年就开始制作网站的用户体验设计师,我一直将链接设置为蓝色。我曾提倡使用特定的蓝色色调,并坚持使用。是的,但我从未停止过并想知道,为什么链接是蓝色的?这就是生活的现实。草是绿色的,超链接是蓝色的。在文化上,我们经常将链接与蓝色联系在一起,以至于 2016 年谷歌将链接更改为黑色时,造成了相当大的破坏。
但现在,我发现自己完全被这个问题所困扰,为什么链接是蓝色的?是谁决定把它们染成蓝色的?这个决定是什么时候做出的?这个决定是如何产生如此持久的影响的?
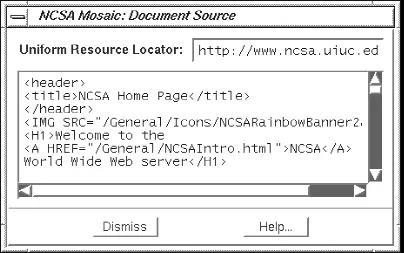
我求助于我的同事帮助我研究,我们开始寻找答案。Mosaic 是 Marc Andreessen 和 Eric Bina 于 1993 年 1 月 23 日发布的早期浏览器,带有蓝色超链接。
不过,为了真正了解超链接的起源和演变,我通过技术历史和界面进行了一次旅程,以探索在彩色显示器之前链接是如何处理的,以及一旦颜色成为一种选择,界面和超链接是如何快速演变的。
通过观察这些预着色超链接的解决方案,我们可以看到超链接是如何随着时间的推移而发展的,以及这些早期的创新是如何影响今天网络的可用性的。
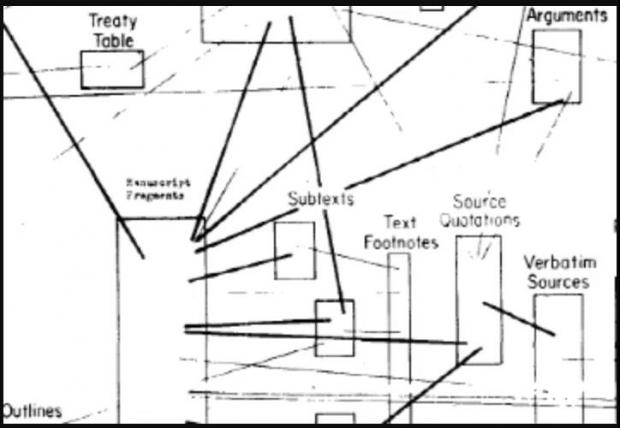
1964 – Project Xanadu

Xanadu 计划有史以来第一次连接了两页信息。链接是页面之间的可见的线。
1983 – HyperTIES system

这个系统引入了颜色,因为它使用了黑色背景上的青色超链接。HyperTIES 被用作电子杂志。这可能是我们今天所知道和喜爱的蓝色超链接的祖先,但我不认为这是第一次使用蓝色超链接,因为这种颜色是青色,而不是深蓝色。
1985 – Windows 1.0
Windows 1.0 带来了全彩色图形界面。链接和按钮仍然是黑色的,与当时苹果的界面类似。然而,我发现有趣的是,这是我们在布局中使用的深蓝色的第一个实例。深蓝色被大量使用在标题和情态动词的边框上。
Windows 1.0 的另一个有趣之处是它的超链接。这是第一个使用下划线来表示我能找到的超链接的例子。为了让 Windows 1.0 更加有趣,我们看到了悬浮状态的引入。现代交互设计的特点在 1985 年依然活跃。

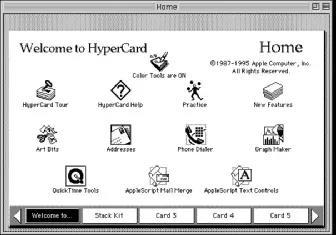
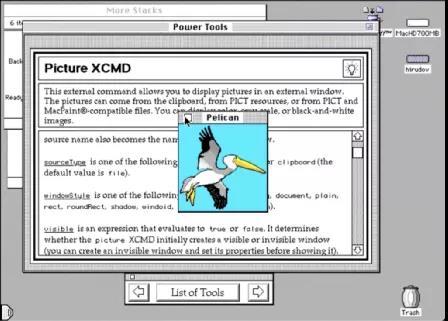
1987 – HyperCard

这个程序是苹果为麦金塔电脑发布的,它使用了页面和应用程序之间的超链接。虽然美观,但这个版本在超链接中没有使用颜色。
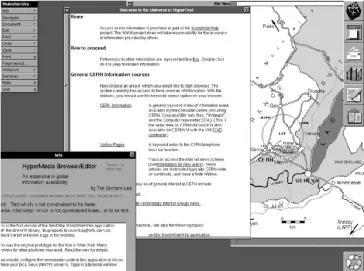
1987 – WorldWideWeb (WWW)

WWW 是 Tim Berners-Lee 在 CERN 工作时创建的第一个浏览器。它最初是黑白的,超链接下面有下划线,这在今天的现代网站上仍然使用,是应对色盲的一个很好的解决方案。
是谁把它变成蓝色的?
现在,我们已经能够缩小蓝色超链接起源的时间范围。
万维网,第一个浏览器,创建于 1987 年,是黑白的。我们知道 Mosaic 于 1993 年 1 月 23 日发布,被认为是第一个带有蓝色超链接的浏览器。到目前为止,在 1987 年之前,我们还没有发现在任何界面中使用蓝色作为超链接,但是随着彩色显示器变得更加可用,界面开始支持颜色,情况很快就会发生变化。
在接下来的几年里,我们将看到在色彩和超链接管理方面的大量创新和实验。
1990 – Windows 3.0

Windows 3 支持 16 种颜色,但是文本链接仍然是白色背景上的黑色链接,当被选中时,会变成黑色背景上的白色文本。
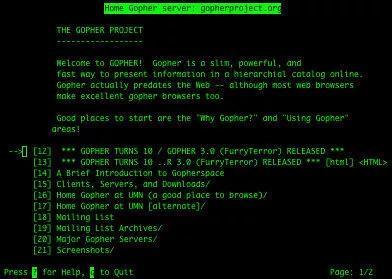
1991 – Gopher Protocol

Gopher 协议是在明尼苏达大学创建的,用于搜索和检索文档。它最初的设计特色是黑色背景上的绿色文字。
1991 – HyperCard (Color)

苹果为其 HyperCards 增添了色彩,但值得注意的是,文本链接仍然是黑色而不是蓝色。然而,有些 UI 元素在交互时确实有蓝色的影子,这是非常重要的,因为它显示了蓝色作为交互颜色的缓慢变化。
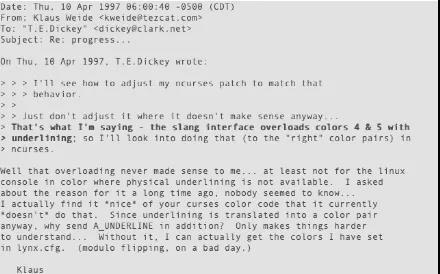
1991年10月5日 – Linux Kernel

Linux 在黑色背景上使用白色文本。
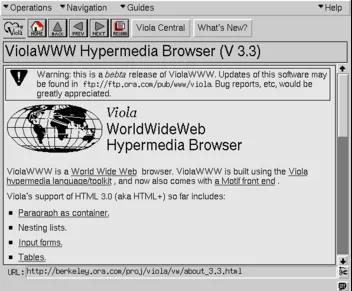
1992 – ViolaWWW

在 ViolaWWW 浏览器中,文本链接有下划线,背景颜色是灰色,就像我们看到的 Mosaic 的最初版本一样。然而,文本链接是黑色的。
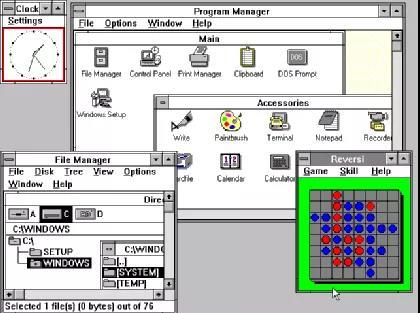
1992年4月6日 – Windows 3.1

自 1985 年以来,微软一直使用深蓝色作为界面,但从 1990 年开始,他们也开始使用它来进行交互。在这里,当用户点击不同的驱动器、文件夹和图标时,微软使用蓝色超链接表示活动状态。这是非常重要的,因为它显示了蓝色从布局颜色到交互颜色的缓慢演变,比蓝色被添加到马赛克的时间早了几乎整整一年。
1992年1月16日到6月21日 – Linux Kernel

1992 年,Linux 内核在其控制台中添加了对颜色的支持。
谁最先使用蓝色的?
1993 年 1 月 – Mosaic

Mosaic 的第一个测试版是为伊利诺伊大学的 X 窗口系统创建的。最初的界面是黑白的,没有蓝色的超链接,但是有带边框的黑色超链接。根据 X System用户指南,超链接被加下划线或高亮显示。
1993 年 4 月 12 日 – Mosaic Version 0.13
在0.13 版本的 Mosaic 更新日志中,有一条信息对我们来说非常重要:

用《侏罗纪公园》(Jurassic Park)中杰夫·戈德布卢姆(Jeff Goldblum)饰演的伊恩·马尔科姆(Ian Malcom)的不朽名言来说:“好吧,就是这样。”
1993 年 4 月 21 日 – Mosaic Version 1
Mosaic 登录 X 窗口系统。我无法找到这个版本的界面截图,但根据发布说明,访问的颜色被更改为非 SGI 的更好访问的锚色。
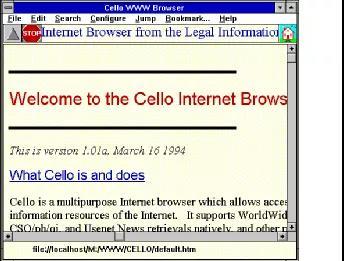
1993 年 6 月 8 日 – Cello Beta
Cello 是康奈尔大学法学院(Cornell Law School)牵头创建的。有了 Cello,律师们就可以用 Windows 电脑访问他们的法律网站。我的队友 Molly 帮我下载了 0.1 测试版,我们被这一发现震惊了:

就是这个!这就是我们寻找的超链接风格,尽管它不是一个超链接,而是一个标题。在 1993 年之前,我们的蓝色链接从未在用户界面上出现过,但突然间,它在短短两个月内出现在两个不同的浏览器上,它们是在两所不同的大学同时建立的。
1993 年 9 月 – Mosaic Ports

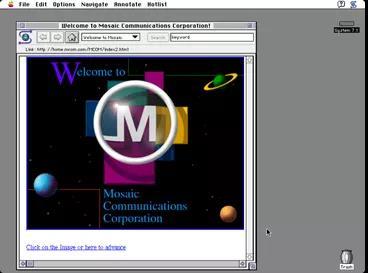
同年 9 月,Macintosh 7.1 操作系统发布了一个 Mosaic 端口。我能够找到这个版本的截图,其中包括一个蓝色的超链接,这是第一个来自图像的证据,蓝色被用来表示一个超链接。
蓝色链接出现后发生了什么?
1993 年 6 月 – Unix GUI – Common Desktop Environment

Common Desktop Environment 是 UNIX 操作系统的 GUI,与构建 Mosaic 所用的操作系统相同。这个界面的特点是超链接使用带有下划线的黑色文本。
1994 – Cello Version 1

Cello 已经过时了,但黄色的背景保住了蓝色、带下划线的标题,不过仍然有黑色的超链接与边框。
1994年 10月13日 – Netscape Navigator

由马克·安德森(Marc Andreessen)和詹姆斯·H·克拉克(James H. Clark)创建的网景,使用了与 Mosaic 相同的视觉语言:蓝色超链接和灰色背景。
1995年7月 – Internet Explorer 1.0

1995 年,微软推出了 IE 浏览器,毫无疑问,它也以蓝色超链接和灰色背景为特色。Internet Explorer 是在 Windows 95 中附带的,这是浏览器首次与操作系统一起出现。大约在这个时候,浏览器大战开始了,但超链接的外观和感觉已经被牢固地确立。
2004年11月9日 – Firefox 1.0
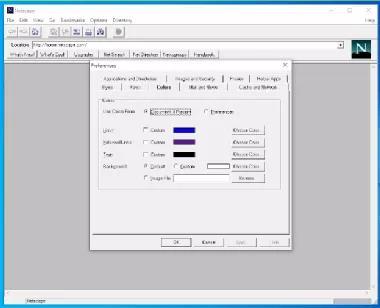
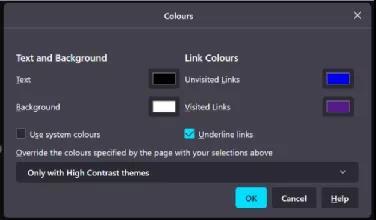
Mozilla 发布了火狐浏览器,它也提供了蓝色超链接,这种超链接一直沿用至今。这些来自今天的 Netscape 1.22 和 Firefox Nightly。


为什么是蓝色超链接?
1993 年发生了什么,让超链接突然变成蓝色?
没人知道,但我有一些推测。我经常听说蓝色被选为颜色对比的超链接颜色。尽管 W3C 直到 1994 年才创建,因此我们判断网页可及性的标准还不定义,如果我们看一下对比作为文本颜色,黑色和蓝色的链接颜色,对比度的 2.3:1,也不会通过足够的颜色对比强烈的蓝色超链接和黑色文本。
相反,我更倾向于认为 Cello 和 Mosaic 都是受到当时用户界面设计共同趋势的启发。我的理论是,Windows 3.1 在两个项目开始前的几个月才推出,这个界面是第一个突出使用蓝色作为选择颜色的界面,为蓝色作为超链接颜色铺平了道路。
此外,我们知道 Mosaic 的灵感来自 ViolaWWW,并保持了与界面相同的灰色背景和黑色文本。
回顾 Mosaic 的发行说明,我们看到在 0.7 版本中黑字和下划线作为超链接的首选方式出现,我们可以推断,直到4月中旬发生了一些事情,就在蓝色超链接出现在 0.13 版本之前。事实上,自 1985 年 Microsoft 1 推出以来,用带有下划线的黑色文本来传递链接就一直是标准做法,有人曾声称微软剽窃了苹果 Lisa 的外观和感觉。
我认为,使用蓝色超链接的真正原因,只是因为彩色显示器在这个时期变得越来越流行。
马赛克作为一种产品也变得流行起来,蓝色超链接也随之流行起来。Mosaic 是在支持彩色显示器的重要时期出现的;超链接的标准是使用带有某种下划线、悬停状态或边框的黑色文本。Mosaic 选择了蓝色,他们选择将浏览器移植到多个操作系统上。这帮助 Mosaic 成为互联网使用的标准浏览器,并巩固了其用户界面作为与网络交互的默认语言的地位。
当 Netscape 和 IE 被创建时,蓝色超链接已经是网络和交互的代名词。现在,蓝色链接与浏览器无关,正逐渐成为使用互联网的象征。
#0000FF狂想曲
自从 Mosaic 在发行说明中使用现在随处可见的蓝色以来,已经过去了近 30 年,但现在已经不是上世纪 90 年代初了。虽然探索浏览器是如何制作的是一件很有趣的事情,但在目前,我们已经接受了一个福音真理,即链接可以而且应该是蓝色的,因为这些早期的先驱们说它应该是这样的。
创建超链接时,可用的颜色是有限的。
今天,我们几乎有各种各样的颜色可供选择,那么网络链接的默认颜色和状态应该变为什么呢?当我们有机会脱离传统的时候,我们是为了进步而这样做,还是因为蓝色是既定的视觉模式而保留它?
如果你想改变链接的颜色,以下是我在选择链接颜色时对完美颜色的要求:
最佳文本可访问性与背景颜色和周围的文本。您的设计决策不应该成为用户无法访问页面内容的原因。
交互式状态应该始终在样式表中设置样式。例如:触摸、访问、悬停、活动和聚焦。
链接和按钮应该足够大,可以点击或点击。你无法确定人们是如何通过触控笔、手指、鼠标或触控板在设备上与你的内容进行交互的。这是你的工作,以确保你的链接是容易导航和有足够的空间周围。
最后,所有链接都应该是蓝色的吗?
也许是这样,也许不是。
用来表示超链接的视觉元素有很长一段路要走,而蓝色只是用来表示超链接的众多元素之一。链接是关于将信息连接在一起。一定要确保一个超链接从周围的其他内容中脱颖而出。有时这意味着你需要下划线,或者背景颜色,或者可能只是,你需要蓝色而已。
参考资料
本文经授权转载自微信公众号“数据实战派”。原文题目:Why are hyperlinks blue?,原题为《计算机趣史:为什么超链接是蓝色的?》。
话题:
0
推荐
财新博客版权声明:财新博客所发布文章及图片之版权属博主本人及/或相关权利人所有,未经博主及/或相关权利人单独授权,任何网站、平面媒体不得予以转载。财新网对相关媒体的网站信息内容转载授权并不包括财新博客的文章及图片。博客文章均为作者个人观点,不代表财新网的立场和观点。




 京公网安备 11010502034662号
京公网安备 11010502034662号 